
内容
本文是在我们的编辑和有资格的研究人员的协作下写的,以确保内容的准确性和完整性。本文引用了7个参考,它们位于页面底部。
的内容管理团队会仔细检查编辑团队的工作,以确保每个项目都符合我们的高质量标准。
当在Web浏览器中显示您正在编码的HTML页面时,键盘空格键上的连续击键将仅显示一个空格。按键盘上的Enter键将无效。必须使用特定的HTML标签或使用格式代码 CSS 解决这些缺点。
阶段
-

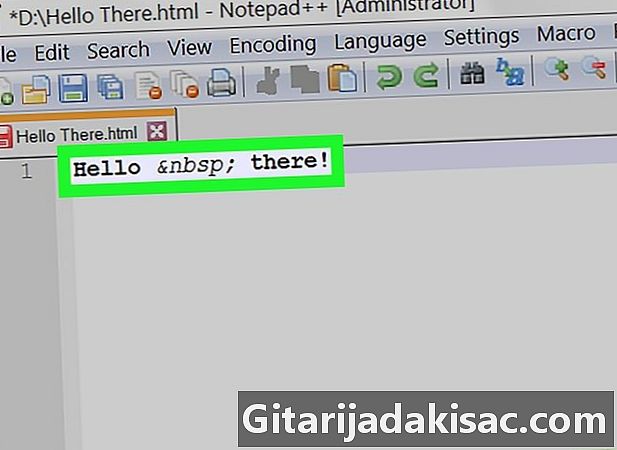
插入一个不间断的空格。 不管您在空格键上进行连续击键的次数如何,HTML代码都应该仅在e的单词之间显示一个空格。您将必须插入才能 您要在其中显示更多空间的位置。一 实体HTML中的,是一种在浏览器中显示特殊字符的代码,这些特殊字符不能简单地使用键盘或带重音的字母插入。- 的癫痫发作 大家好 将在浏览器中的“ Hello”和“ Everyone”之间显示两个空格。
- 我们称这个特殊字符 不间断空间 因为它禁止在其所在位置出现换行符。但是,请小心,如果您滥用它,互联网浏览器将很难以可读且一致的方式显示换行符。
- 您也可以插入代码 在您的e中强制显示空格。
-

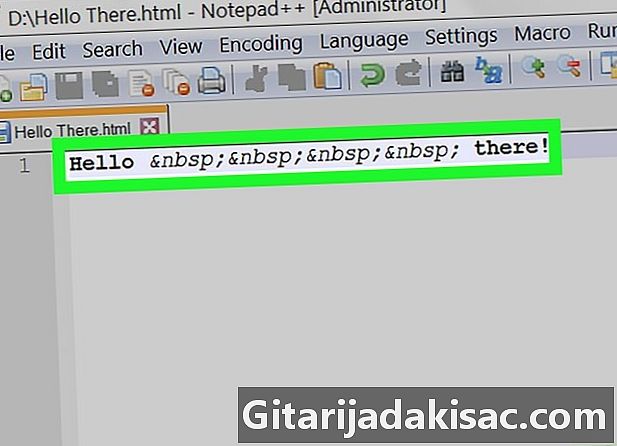
插入不同宽度的空格。 您可以通过在e中插入以下代码来强制显示较大的空格:- 显示双倍空格
- 显示四倍的空间
- 显示制表符
-

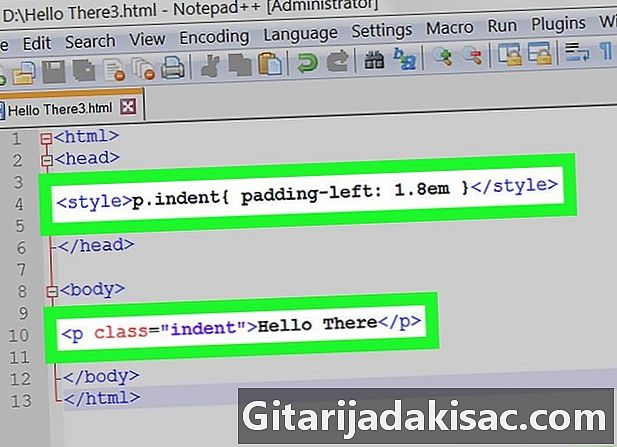
使用格式 CSS 缩进段落。 CSS代码的fill和margin生成元素直接向浏览器提供了格式化e显示格式的指令,这比使用该代码时的一致性更好 .- 在部分中插入此CSS代码 您的文件:
- 现在返回到HTML文档的正文。要缩进段落以使其突出显示,请将其插入以下标签之间:
. - 您可以通过更改CSS格式代码中的值“ 1.8”来更改段落缩进宽度的设置。保持它 EM 紧随此值之后,因为它会根据所用字体的大小按比例更改段落的缩进。
- 在部分中插入此CSS代码 您的文件:
-

创建一个换行符。 插入标签
在e行之后,将迫使您的段落的其余部分显示在下一行。放置相同的标签
在e行之前将在它和它之前的行之间添加一个空白行。- 如果你写 我是海象。
我有防御您的e的两句话:“我是海象。 HTML页面的两行显示“我有防御”。 - 您还可以通过放置相应数量的标签来创建几行空行的序列
一个接一个
- 如果你写 我是海象。
-

定义一个段落(如果有)。 如果您的e块很长,那么将其分成几段将变得更加可读。为此,您可以在标签之间插入新段落 和 。此操作通过将段落与HTML页面的未格式化e分开来突出显示段落。- 大多数浏览器倾向于通过在段落之间显示单个空白行来分隔段落。因此,无法在两种不同的浏览器之间保证样式的准确性。
-

使用预格式化的e读取空格。 这种处理方式将指示Internet浏览器通过编写HTML页面来显示您输入的所有空格。例如,如果您一个接一个地输入四个空格,它们将全部显示在这样组成的页面上。在标签之间插入e 和 以便您的浏览器将其解释为已预先格式化。- 任何按键输入 条目 如果您使用预格式化标签,也将这样解释,并会产生换行符。